Hace muchos meses, incluso años que Google viene avisando de la importancia de la velocidad de carga de las páginas web para mejorar el posicionamiento en su buscador, de hecho todos hemos visto como toda la industria web se ha adaptado y ha evolucionado para conseguir tiempos de carga récord impensables hace un par de años.
Servidores más rápidos, cachés, imágenes optimizadas, carga en diferido, códigos minificados… Y pensábamos que ya estaba todo hecho cuando en mayo de 2020 Google nos vuelve a dar nuevas indicaciones en este sentido, ahora todo se complica y tenemos poco tiempo para realizar los cambios que nos pide si queremos optar a los primeros puestos del buscador, damos la bienvenida a los Core Web Vitals.
Pero veamos uno a uno todos los conceptos para saber cómo hay que realizar este proceso y sobre todo ¿por qué?
¿Qué es la velocidad de carga?
Es importante saber que Google mide la velocidad de carga de las webs con su robot para dispositivos móviles, de hecho Google confirmó que desde diciembre de 2017 su motor de búsqueda clasifica todos los resultados de búsqueda según las versiones móviles de las páginas, lo que se conoce como Mobile-first Indexing o Indexación de dispositivos móviles primero.
Para entender bien la importancia de la velocidad de carga de una web debemos saber cómo se mide la velocidad de carga de una web, o mejor dicho, cómo lo mide Google para que finalmente nos beneficie o perjudique a la hora de posicionar nuestra web.
Podemos pensar que la velocidad de carga es el tiempo desde que solicitamos la carga de una página hasta que se ha cargado completamente, pero según Google, la velocidad de carga no es solo una única métrica de tiempo, sino un conjunto de diferentes experiencias de carga que pueden influir en el usuario.

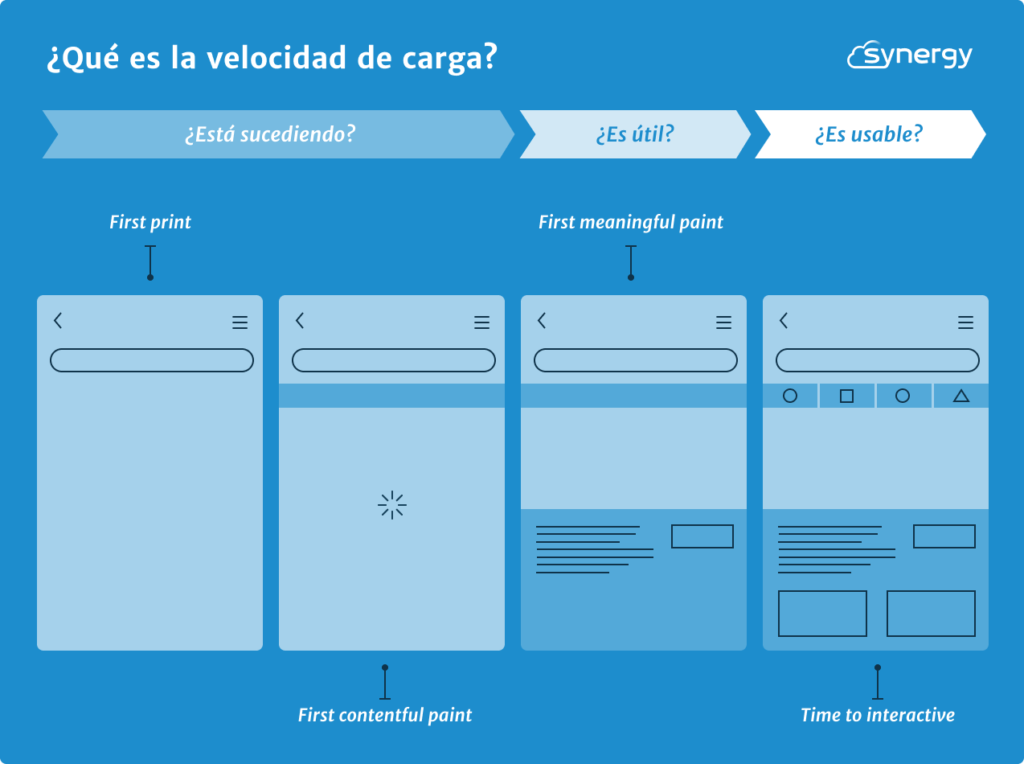
First Contentful Paint (FCP)
Según Google: «La métrica First Contentful Paint (FCP) mide el tiempo desde que la página comienza a cargarse hasta que cualquier parte del contenido de la página se representa en la pantalla.»
First Meaningful Paint (FMP)
En noviembre de 2019 Google anunció que no tendría en cuenta la métrica FMP y que deberíamos de tener en cuenta en su lugar la métrica LCP que veremos más adelante.
Time to Interactive (TTI)
Según Google: La métrica TTI mide el tiempo desde que la página comienza a cargarse hasta que se cargan sus principales recursos secundarios y es capaz de responder de manera confiable a la entrada del usuario rápidamente.
Time To Firs Byte (TTFB)
Según Google: «Esta auditoría falla cuando el navegador espera más de 600 ms para que el servidor responda a la solicitud del documento principal. A los usuarios no les gusta cuando las páginas tardan mucho en cargarse. Los tiempos de respuesta lentos del servidor son una posible causa de cargas de páginas largas.»
Total Blocking Time (TBT)
Según Google: La métrica Total Blocking Time (TBT) mide la cantidad total de tiempo entre First Contentful Paint (FCP) y Time to Interactive (TTI) donde el hilo principal se bloqueó durante el tiempo suficiente para evitar la respuesta de entrada.
El hilo principal se considera «bloqueado» cada vez que hay una tarea larga, una tarea que se ejecuta en el hilo principal durante más de 50 milisegundos (ms). Decimos que el hilo principal está «bloqueado» porque el navegador no puede interrumpir una tarea que está en curso. Entonces, en el caso de que un usuario interactúe con la página en medio de una tarea larga, el navegador debe esperar a que finalice la tarea antes de poder responder.
Para proporcionar una buena experiencia de usuario, los sitios deben esforzarse por tener un tiempo de bloqueo total de menos de 300 milisegundos cuando se prueban en hardware móvil promedio.
Todas estas métricas siguen siendo factor de posicionamiento a día de hoy.
En base a esto, Google ha evolucionado y ha implantado nuevas métricas para medir mejor esta experiencia de usuario, son los famosos Core Web Vitals.
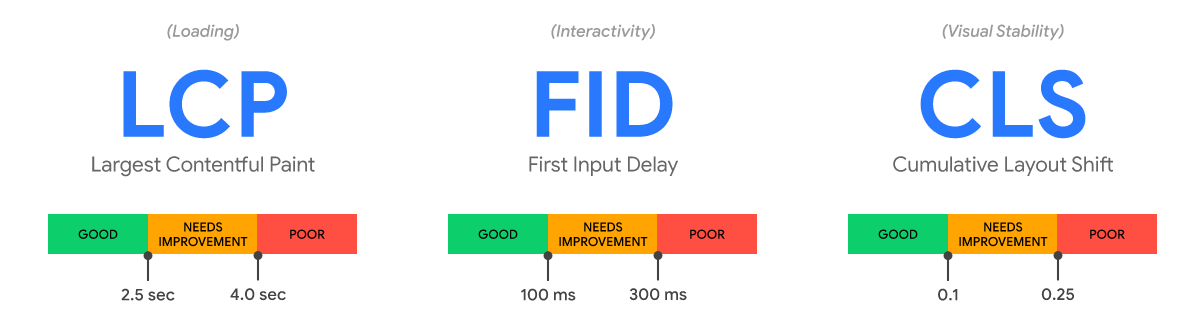
¿Qué son los Core Web Vitals?
Los Core Web Vitals son un conjunto de métricas enfocadas a medir la experiencia de usuario según se puede leer en la web sobre los Core Web Vitals de Google.

Largest Contentful Paint (LCP)
Mide el rendimiento de la carga para ofrecer una buena experiencia de usuario. LCP indica que el elemento más grande de la página, ya sea un bloque de texto o una imagen, debería cargarse como mucho en 2.5 segundos desde que la página se haya empezado a cargar.
First Input Delay (FID)
Mide la interactividad. Para ofrecer una buena experiencia de usuario, las páginas deben tener un FID menor de 100 milisegundos. FID mide el tiempo desde que un usuario interactúa por primera vez con una página (es decir, cuando hace clic en un enlace, toca un botón o usa un control personalizado impulsado por JavaScript) hasta el momento en que el navegador puede comenzar a procesar controladores de eventos en respuesta a esa interacción.
Cumulative Layout Shift (CLS)
Mide la estabilidad visual. Para ofrecer una buena experiencia de usuario, las páginas deben mantener un CLS inferior a 0.1 (dentro de la escala de Google).
CLS mide la suma total de todas las puntuaciones de cambio de diseño individuales para cada cambio de diseño inesperado que se produce durante toda la vida útil de la página.
Se produce un cambio de diseño cada vez que un elemento visible cambia su posición de un fotograma renderizado al siguiente.
¿No os ha sucedido nunca que vas a tocar sobre una imagen o un botón y justo en ese momento la página cambia y tocas donde no querías? Justo eso es lo que mide CLS.
¿Por qué debes mejorar la velocidad de carga de tu web?
Básicamente, deberías mejorar la velocidad de carga de tu web por dos motivos, el primero es porque de no hacerlo estarías dando una gran ventaja a tu competencia que te superará con facilidad en los resultados de búsqueda. Por otra parte, y no menos importante, el hecho de mejorar estas métricas ayuda mucho a la experiencia de navegación del usuario, lo que puede convertirse en más ventas en el caso de las tiendas online.
No olvidemos que la estadística dice que hoy en día el 80% de las visitas a una web se hace a través de un dispositivo móvil, una página optimizada para móviles con todas estas métricas que hemos comentado, será sin duda una página que ofrecerá una navegación fluida y sin errores, o lo que es lo mismo, le estaremos dando a nuestro usuario razones para seguir navegando y conseguir el objetivo que nos hayamos planteado, una venta, un lead…
La importancia de la velocidad de carga para el SEO
Bajo la experiencia de Synergy con cantidad de proyectos de distinta índole (tiendas online, páginas webs corporativas, webs de nichos de afiliados…), hemos detectado que el factor de posicionamiento que más impacto tiene es sin duda la velocidad de carga, es por eso que ha pasado a ser uno de los puntos en los que nos hemos especializado, ya que por su complejidad técnica son optimizaciones difíciles que junto a nuestro equipo de desarrollo hemos podido llevar a cabo con éxito.
¿Cómo mejorar la velocidad de carga de una web?
Cualquier usuario que gestione su web debería hacer unas optimizaciones básicas sin más dificultad, por ejemplo subir a su web fotos y vídeos bien optimizados para que ocupen el menor espacio posible, procurar no saturar con imágenes y otros elementos que no aporten valor al usuario, utilizar algún plugin de aceleración de páginas web…
Pero si lo que quieres es desmarcarte de tu competencia y ocupar los primeros puestos en el buscador de Google, desde Synergy estaremos encantados de ofrecerte los planes de SEO junto con nuestros servidores avanzados optimizados para cumplir los requisitos de Google.




